
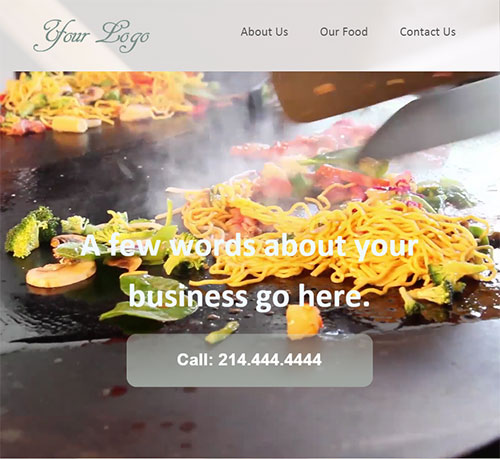
This week we've published an awesome feature - the ability to add full screen video backgrounds to pages. Check out this demo website to see an example built on SignalMind.
Why video backgrounds?
Video has been one of the most effective ways of communication. Adding a silent video background to a website's home page can create a powerful first impression and foster a positive emotional connection with your site visitors. Creating a website for a restaurant? A video background showcasing the food, the chef in the process of cooking, or the ambiance of the place can be a very effective way to offer the site visitors a glimpse of what they would be experiencing in real life. A website for a product or service? A video footage displaying the benefits or how-to's can provide loads of critical information to your visitors in a very compact manner, before they even get to reading any text.
Also, video backgrounds as a web design trend has not reached its saturation point, and therefore you can make use of this effect to add to the site's uniqueness and modern feel.
Things to keep in mind
First, consider disabling video backgrounds for smart phones and tablets. Smaller devices may not be able to render the video correctly, or your visitors' bandwidth may be limited (having to download a large background video file can create a slow and expensive experience). With SignalMind video backgrounds are automatically disabled on devices with the screen width of 1024px or less.
For this reason make sure that you have an alternative background option provided for the section containing the video background (such as an image background, which, by the way, can be created by taking a screenshot of one of the video frames). Also, keep in mind that the video will take a few seconds (as much as, perhaps, 15 seconds or more) to load before it starts playing. Not offering alternative content in place of the video can create a confusing experience - you don't want your visitors to stare at empty space on your home page!
With SignalMind, simply add a regular image background in addition to the video background.
Second, consider the video length and file size. While longer videos come with the bigger file size and thus impact the load time, shorter videos can trigger an annoying impression of a repetitive loop (think of some of the animated GIFs you saw regularly over a decade ago). The key here is to strike the right balance between the file size and optimal video length that avoids the repetitive feel.
Since background videos play automatically once the visitor opens a page, we should be mindful of the fact that the visitor may be in a public place, such as a coffee shop or an office. Therefore videos should be muted by default, or silenced. With SignalMind, video backgrounds are automatically silenced.
What sites are using video backgrounds?
Below are a few examples of websites that utilize video backgrounds. Check them out:
Apple Music
Airbnb
Brindisa Tapas Kitchens - a nice example of a restaurant utilizing video footage as a full screen background
Digital Telepathy
Joe San Clothing
Notice how some of the above sites fully rely on the video background and do not offer sufficient alternative content visitors can digest while the video is loading.
Also, keep in mind that not every website would benefit from having a video background (such as informational sites, news sites and blogs). When making a decision about adding a video background to a site, consider the benefits, as well as the downside of the large video file size, and whether the video background is a good match for the type of site you are building.