We are happy to announce that you can now add SSL certificates to sites built on the Signalmind platform.
With an SSL certificate your website will be available on the HTTPS protocol, with a little secure icon in the browser address bar. Using a secure connection ensures that sensitive data is not modified during transfer. In addition, Google is recommending that sites use a secure HTTPS connection, and might be considering it as a minor SEO factor.
More...
For those of you who have not heard of Zapier, it's an awesome service that acts as a middleman for integrating various SaaS platforms. In a nutshell, with Zapier you can create connections ("zaps") to push data from one application/platform to another using triggers and actions.
More...

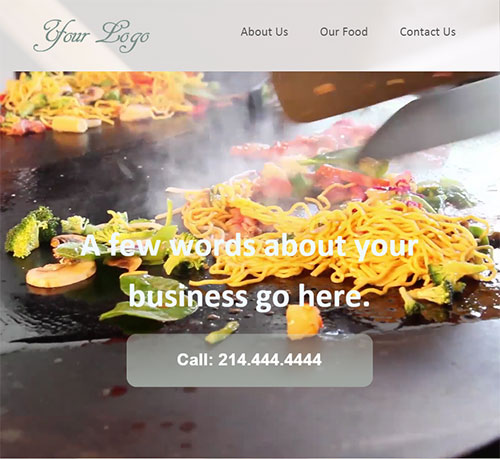
This week we've published an awesome feature - the ability to add full screen video backgrounds to pages. Check out this demo website to see an example built on SignalMind.
Why video backgrounds?
Video has been one of the most effective ways of communication. Adding a silent video background to a website's home page can create a powerful first impression and foster a positive emotional connection with your site visitors. Creating a website for a restaurant? A video background showcasing the food, the chef in the process of cooking, or the ambiance of the place can be a very effective way to offer the site visitors a glimpse of what they would be experiencing in real life. A website for a product or service? A video footage displaying the benefits or how-to's can provide loads of critical information to your visitors in a very compact manner, before they even get to reading any text.
More...
We added a couple of handy features today. One is the ability to add animations to page elements. The animations can trigger when an element becomes visible (on page load or when the visitor scrolls down to the element), or on hover (when a visitor moves their mouse over the element).
Animations are an easy way to add interactivity and elegance to a web page. In fact, check out the responsive website builder page on our website to see the animations feature in action.
More...
Here are a few general practical tips on building responsive sites that I would like to share.
Getting started and getting inspired
 When starting a website project, it is a good idea to research other websites or templates for inspiration and ideas. For example, if you need to build a website for a photographer, you can google "Best photographer sites" or "Photographer New York" – anything to bring up other sites in the industry (preferably on the higher end). This is a great way to get ideas about potential layout and look-and-feel. Of course, you won't be copying an existing website, this is about getting actionable ideas that will help you move forward.
When starting a website project, it is a good idea to research other websites or templates for inspiration and ideas. For example, if you need to build a website for a photographer, you can google "Best photographer sites" or "Photographer New York" – anything to bring up other sites in the industry (preferably on the higher end). This is a great way to get ideas about potential layout and look-and-feel. Of course, you won't be copying an existing website, this is about getting actionable ideas that will help you move forward.
More...
This is the second article in the series on responsive web design ideas and tips. In this post I’d like to mention a couple of specific and
simple ideas for creating compelling responsive websites and landing pages.
Backgrounds
Here is a an example of using a combination of background images and background colors or gradients on a page:

(And here is a preview link to the above example, if you’d like to check it out in
a browser.) Let's talk about how this is done.
More...
 I am starting a series of blog posts on responsive design tips, and simple things you can implement to create compelling web presences. Here is the first article in the series.
I am starting a series of blog posts on responsive design tips, and simple things you can implement to create compelling web presences. Here is the first article in the series.
Content priority
While the need to scroll is expected on small devices, you want to make sure that the most important information stays within the visitor's reach and does not get pushed way down. Before you start on the design process, map out the order in which the content needs to appear on the smaller devices first, to prevent the high priority elements from being shoved too far down.
More...
While many of our customers have created amazing responsive websites on the SignalMind platform, the feedback we have been receiving is that becoming proficient with our responsive site builder does require a learning curve. It is nice not to be constrained by an inflexible cookie-cutter template, yet building a unique design from scratch takes time and patience.
We've put some thought into how we can simplify the process of creating responsive sites while still giving our clients the full rein to customize the page layout and design. Please welcome our new feature - Page Blocks!
More...
Watch a 3-minute video on SignalMind new Advanced Editor and building mobile-first responsive pages.
SignalMind new responsive website builder is a fun and easy way to create custom responsive sites without coding.
More...